Next.js로 리액트를 시작해본다

Vue로 회사 프로젝트를 끝내고, 여유있게 ‘넷플릭스에 어떤 신작이 나왔나~’하면서 살펴봤다. ‘셀러브리티’
오, 뭔가 재미있어 보이는데? 일단 시작해봤다. 인스타그램의 셀럽들의 이야기로 나마저 인스타그램을 설치하게 만들었다. 설치할 때만 해도 셀럽이 될 것 같은 느낌이 들었는데, 설치하고 나니 할께 없었다. 외삼촌의 일상 피드가 약간 반가웠지만.. 뭐 결론은 할께 없더라. 차치하고, 인스타그램을 웹으로 접근했는데 보통은 꺼져있는 리액트 판별기가

활성화 되었다.

‘아, 인스타그램도 리액트를 사용하는구나.’
얼마전에 리뉴얼된 네이버 포털 메인 페이지에서도 리액트가 활성화 되서 리액트를 많이 사용하나보다 라고 생각했었는데, 다시 한번 리액트가 마려워졌다.
Next.js로 시작한다.
next.js의 공식 홈페이지로 가면 인스톨가이드가 있다.
https://nextjs.org/docs/getting-started/installation
기본적으로 Node.js 16.8이상이 설치되어 있어야 한다.
macOS, Windows 그리고 리눅스를 지원한다는데, 그럼 다 지원하는거 아닌가? ㅋㅋ
설치
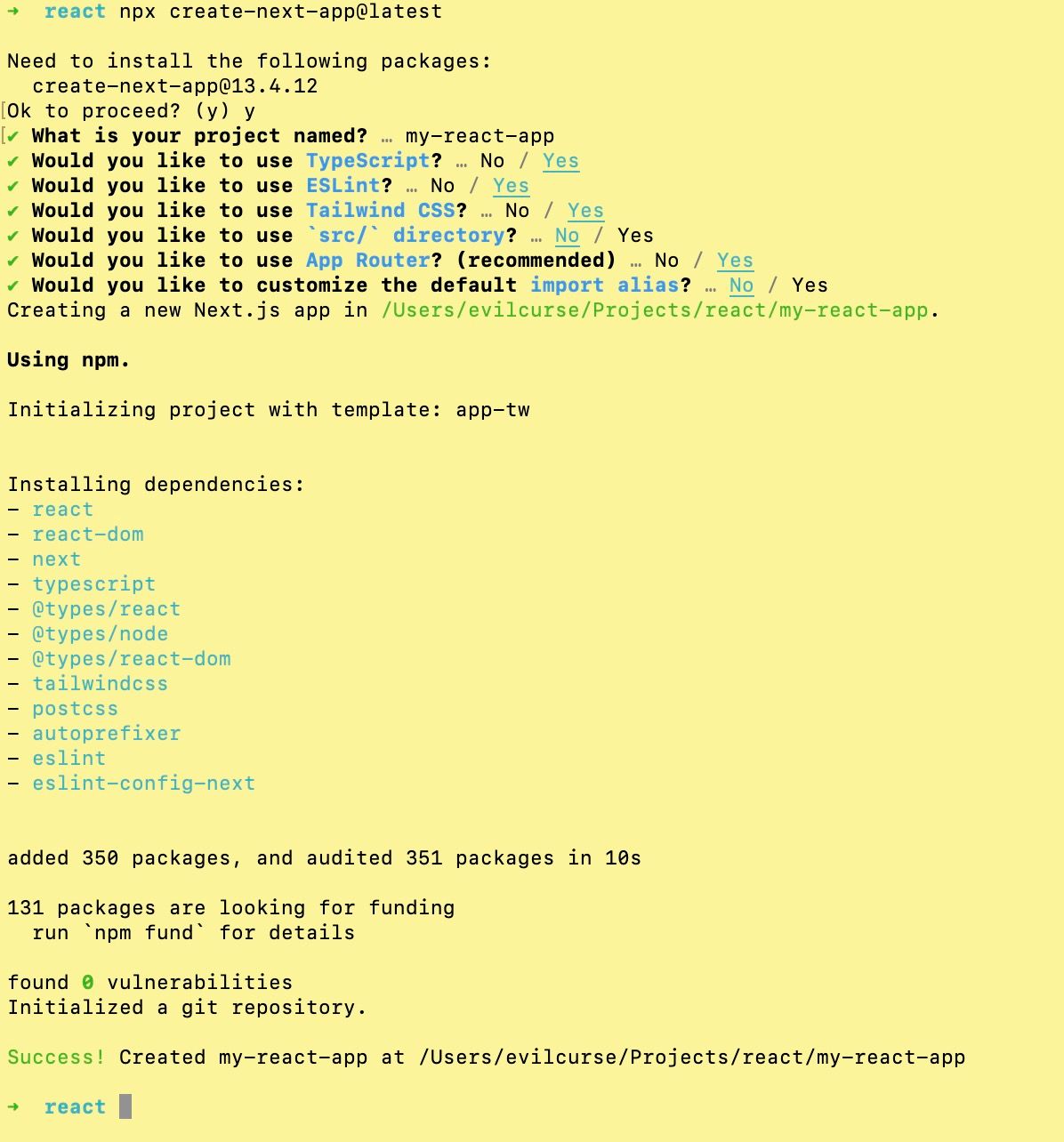
npx create-next-app@latest
요즘은 이렇게 명령어 한방이면 그냥 개발환경설정이 다된다. 실행하면 약간의 질문들을 하지만 뭐 내 상황에 맞게 답변만 잘해주면 나에게 꼭 맞는 프로젝트 환경이 구성된다.
나는 아래처럼 답변해서 프로젝트를 생성했다.

프로젝트명만 타이핑하고 나머지는 그냥 엔터,엔터,엔터~(반복)
구동

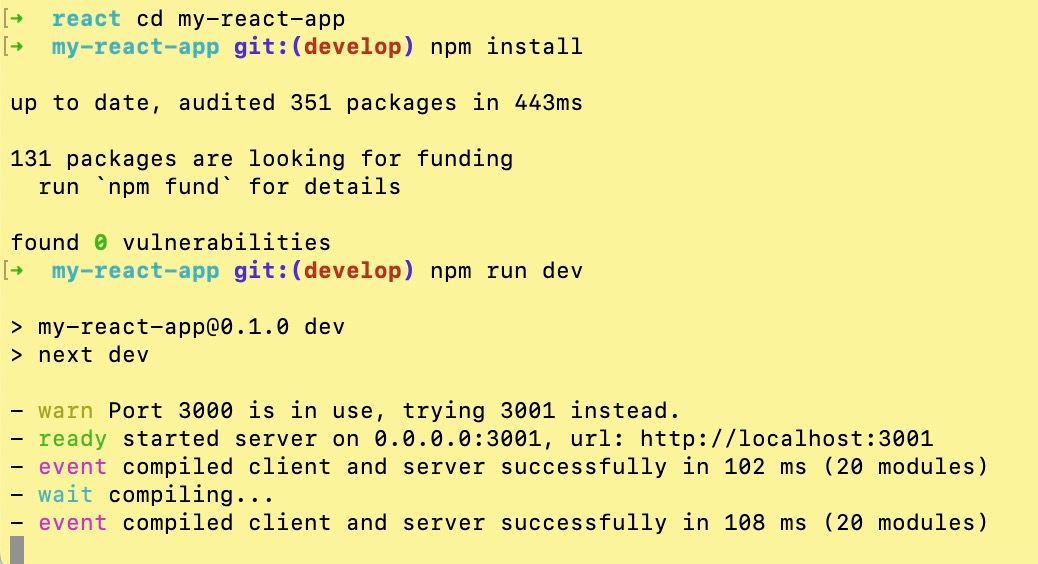
폴더로 들어가서 혹시 몰라 npm install을 해줬는데 이미다 설치된 상태로 프로젝트가 생성 완료된 것으로 보인다.
npm run dev
위 명령어를 바로 실행하니 서버가 구동되었다.

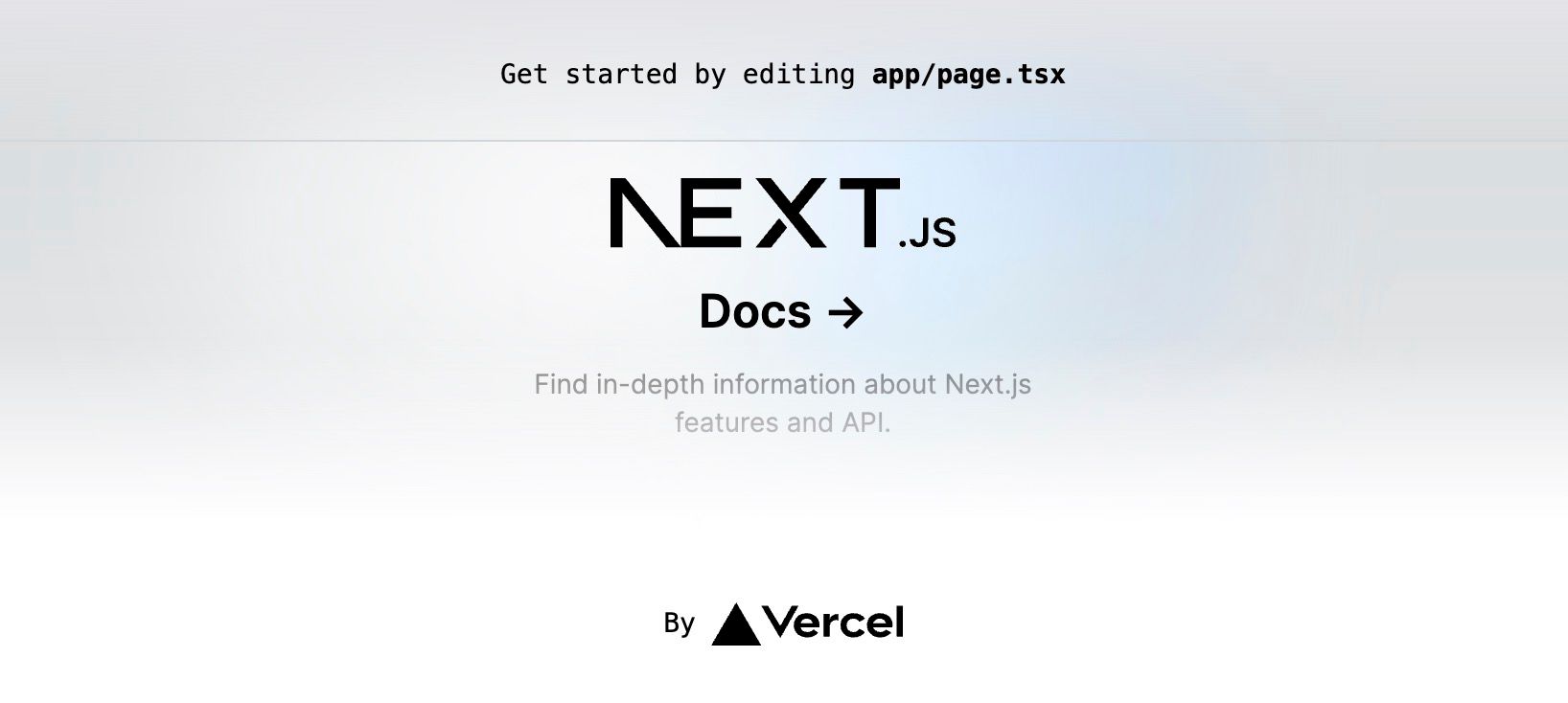
개발 시작!
서버까지 구동되었는데 당연히 바로 개발이 가능하다.
먼저 컨트롤(커맨드)+c로 서버를 중단하고
code .
커맨드를 입력하여 VSCODE를 실행한다. (이건 아마 커맨드로 입력할수 있게 사전에 설정을 해놔야 될 것 같다. 혹시 code . 가 안된다고 난리치지말고 검색해보면 있을듯.)

딱봐도 느낌이 app에 페이지 소스가 있을 것 같다.

page.tsx 찾았다.
사실 Next.js 가이드를 보면서 하나하나 해도 되지만, 그냥 대에에에에충 보면 이정도는 아마 느낌이 올 것이다.
토이프로젝트
여기까지 따라해보니 자신감이 생겼다. 토이프로젝트를 진행하면서 리액트를 연마해봐야겠다. 그래서 정한 토이프로젝트는 모임관리앱!
처음부터 하나하나 만들면서 기록해봐야겠다. 레츠고! 레고레고!!
