Secret Message(시크릿 메시지)

사건의 발단
회사에 공용컴퓨터가 있다. 회의실에 있는 컴퓨터로 모든 사원들이 다 사용할 수 있다. 프로젝션도 연결되어 있기 때문에 자주 사용되는 컴퓨터인데, 나도 줌으로 미팅을 해야되는 상황이 생겼다. 개인 노트북으로 줌 링크는 받았는데, 이걸 카톡으로 보내도, 메일로 보내도 그 공용컴퓨터에서 로그인을 해야되는 상황이었다. 줌링크를 그 공용컴퓨터로 보낼 방법을 몇가지 생각해 봤다.
- 카톡이나 회사 메신져를 설치해서 로그인한다.
- 회사메일이나 개인메일로 로그인한다.
- P2p로 메시지를 주고 받을수 있는 기타 프로그램을 설치한다.
- 회사 나스에 문서로 올리고 공용피시에서 받는다.
- 공용피시의 공용문서함에 넣는다.
- 웹의 어딘가에 올려서 본다.
1,2번은 그냥 하기 싫었다. 비번도 찾아봐야하고 귀찮고, 가끔가다 로그인된 상태로 남아있을 수도 있고, 3번도 애매하고 4번도 애매하고 5번도 애매하고.. 그냥 이것저것 다 하기가 싫었다. 그나마 6번이 젤 편해보였다. 그래서 화이트보드도 검색해보고 공유할수 있는 메시지 기타등등 다 검색해봤는데 웬만한건 다 로그인이 필요한 부분이 있었다. 그렇다고 아무 자유게시판에 막 올릴수도 없는 노릇.
‘그냥 메시지 쓰고 비번으로 잠궈놓는 단순한 사이트 없나?’
이런 생각을 하면서 그냥 내가 만드는게 낫겠다는 생각이 들었다.
사건의 지평선
주변사람들에게 이런 프로그램 어떠냐고 물어봐도 다들 반응이 시쿤둥했다. 근데 뭐 주변사람이 쓸것도 아니고 내가 쓸겸 만들고 또 편하게 쓸수 있는 사람들도 있겠다고 싶어서 쳇쥐피티에게 물어가면서 코딩을 시작했다.
사건 진행중
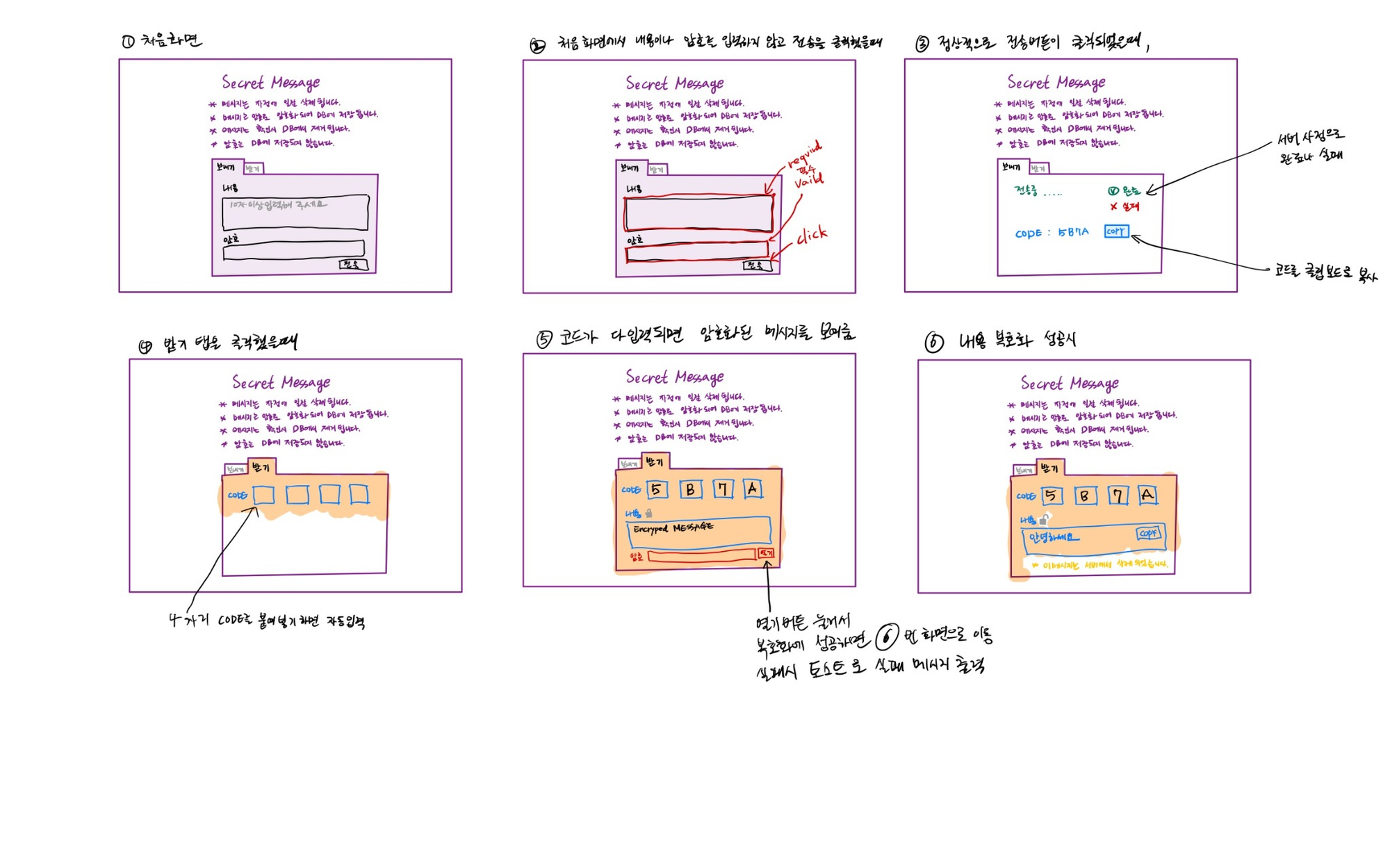
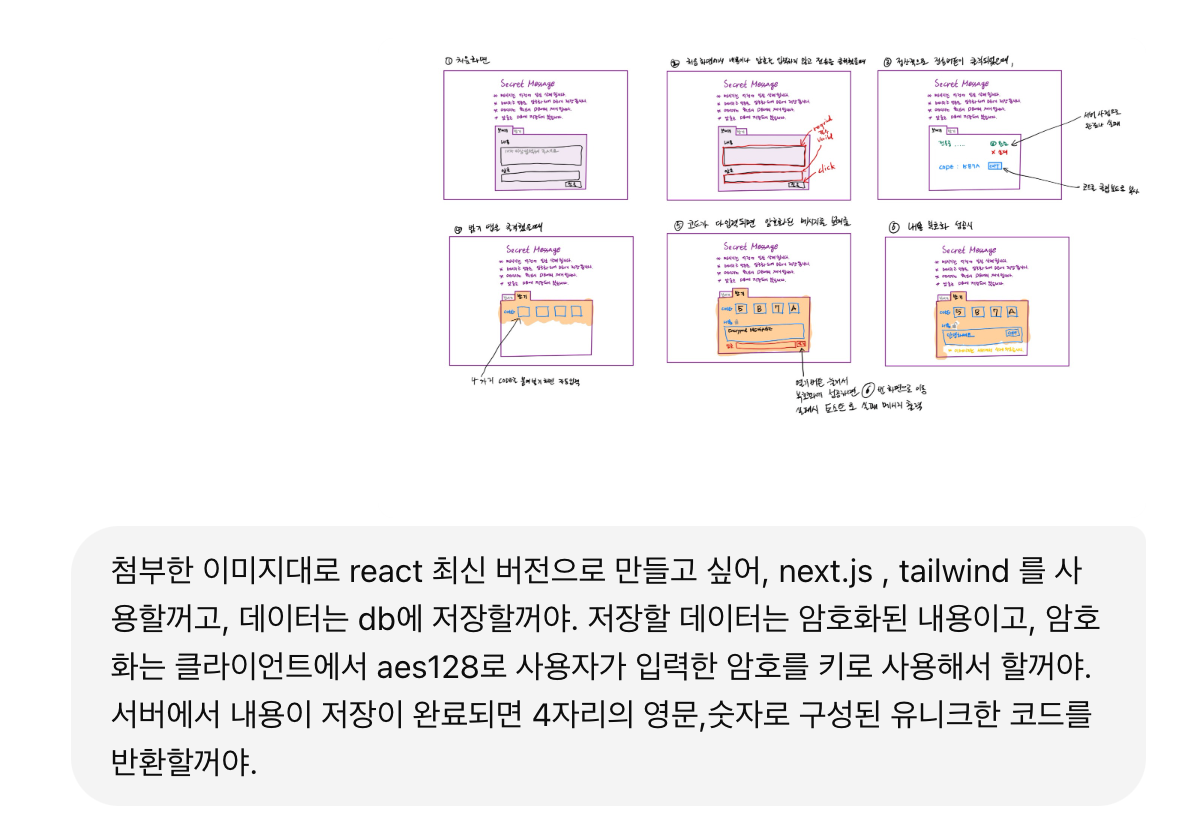
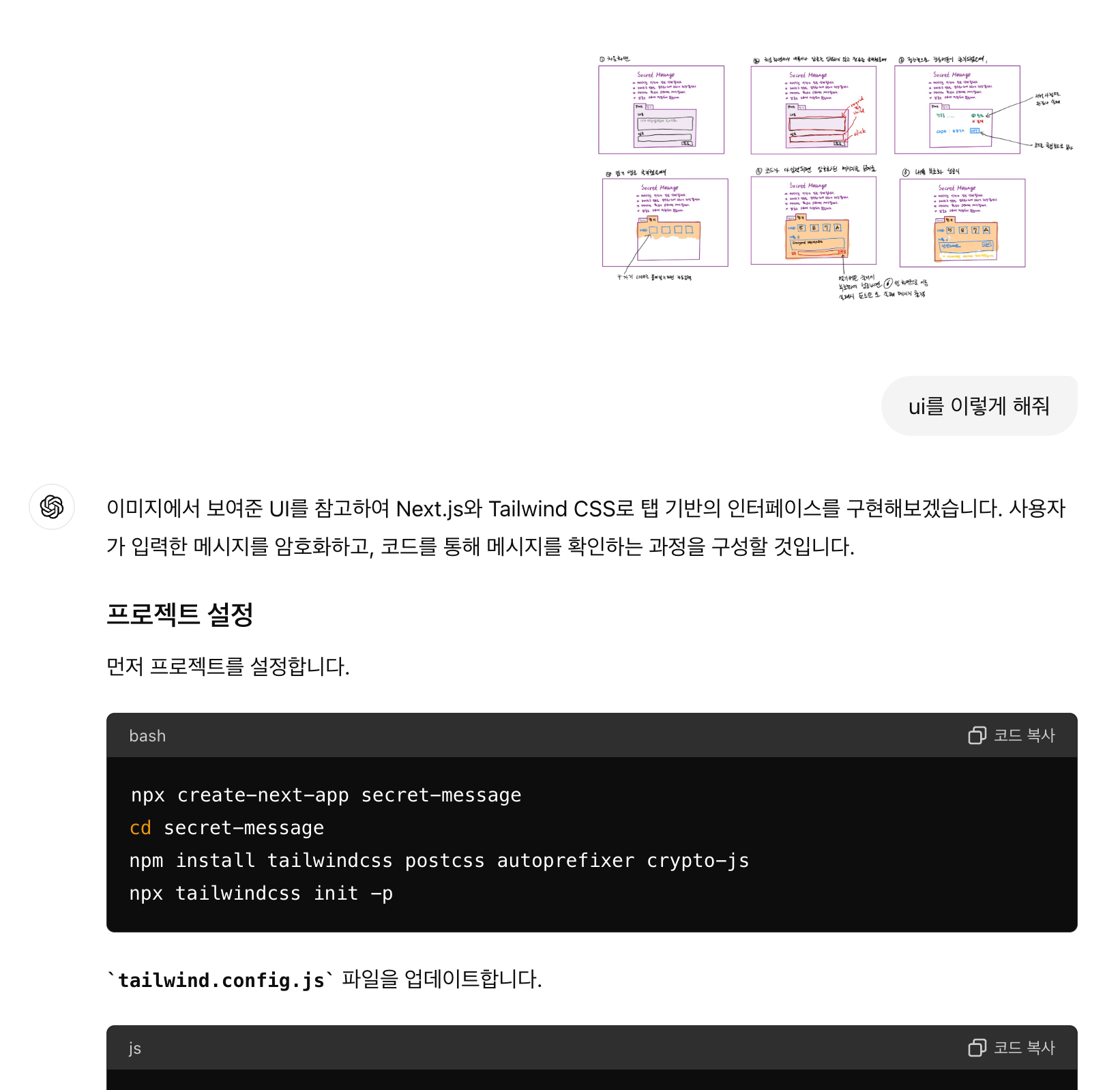
먼저 간단히 기획을 했다. 굿노트로 간단히 손으로 그려서 쳇쥐피티한테 코딩을 해달라고 했다.



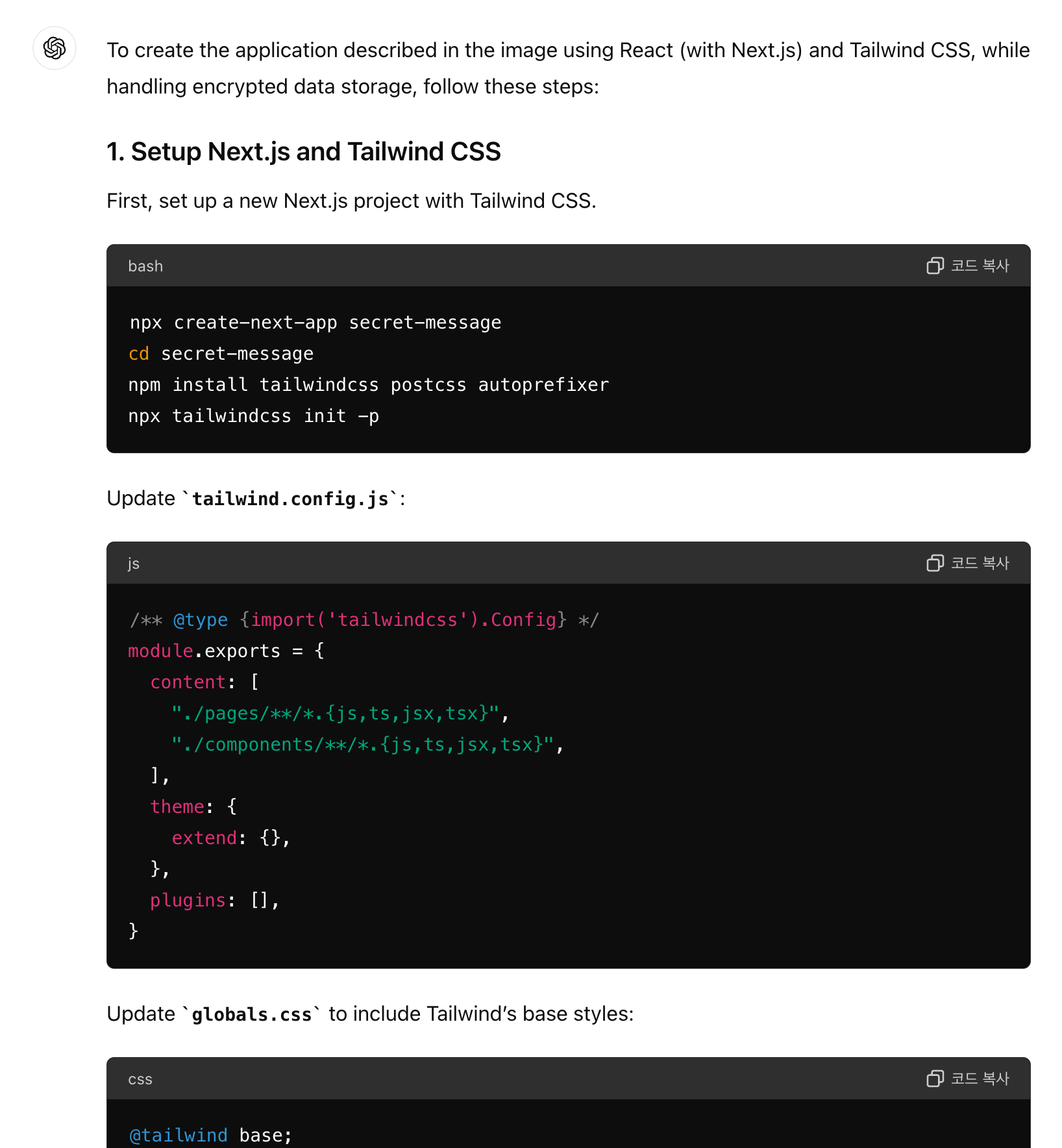
영어로 막 얘기하기 시작하길래 한글로 다시 해달라고 했다. 영어를 못하는건 아니다. 그냥 울렁증이 있다.

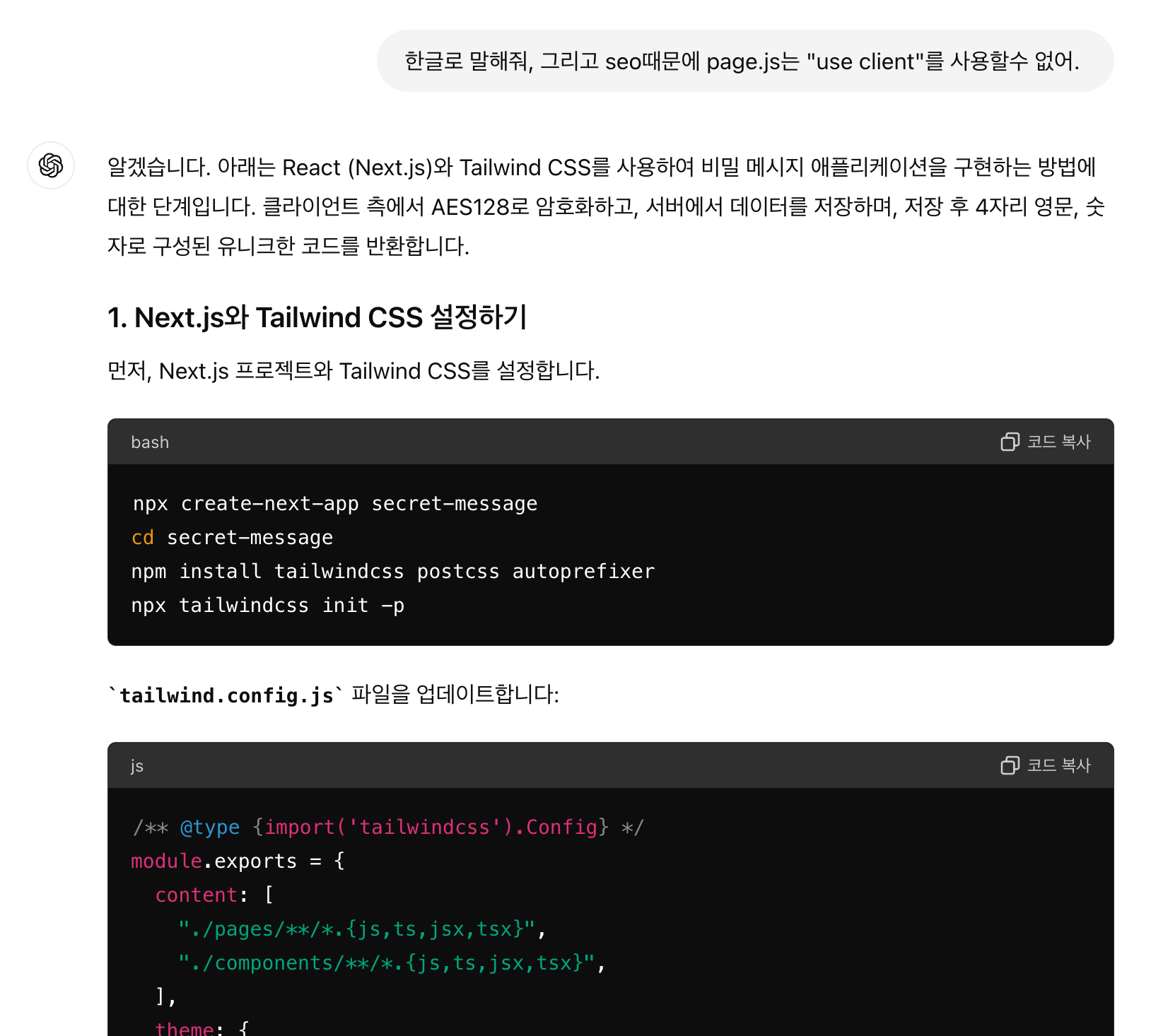
한글로 말하기 시작했다.
자꾸 몽고디비로 멀 하려고 하길래 질문을 계속 추가 했다.

근데 계속 첨부터 다시 설명하는데 겁나 길다.
근데 코드를 붙여넣으면 얼추 동작을 한다.
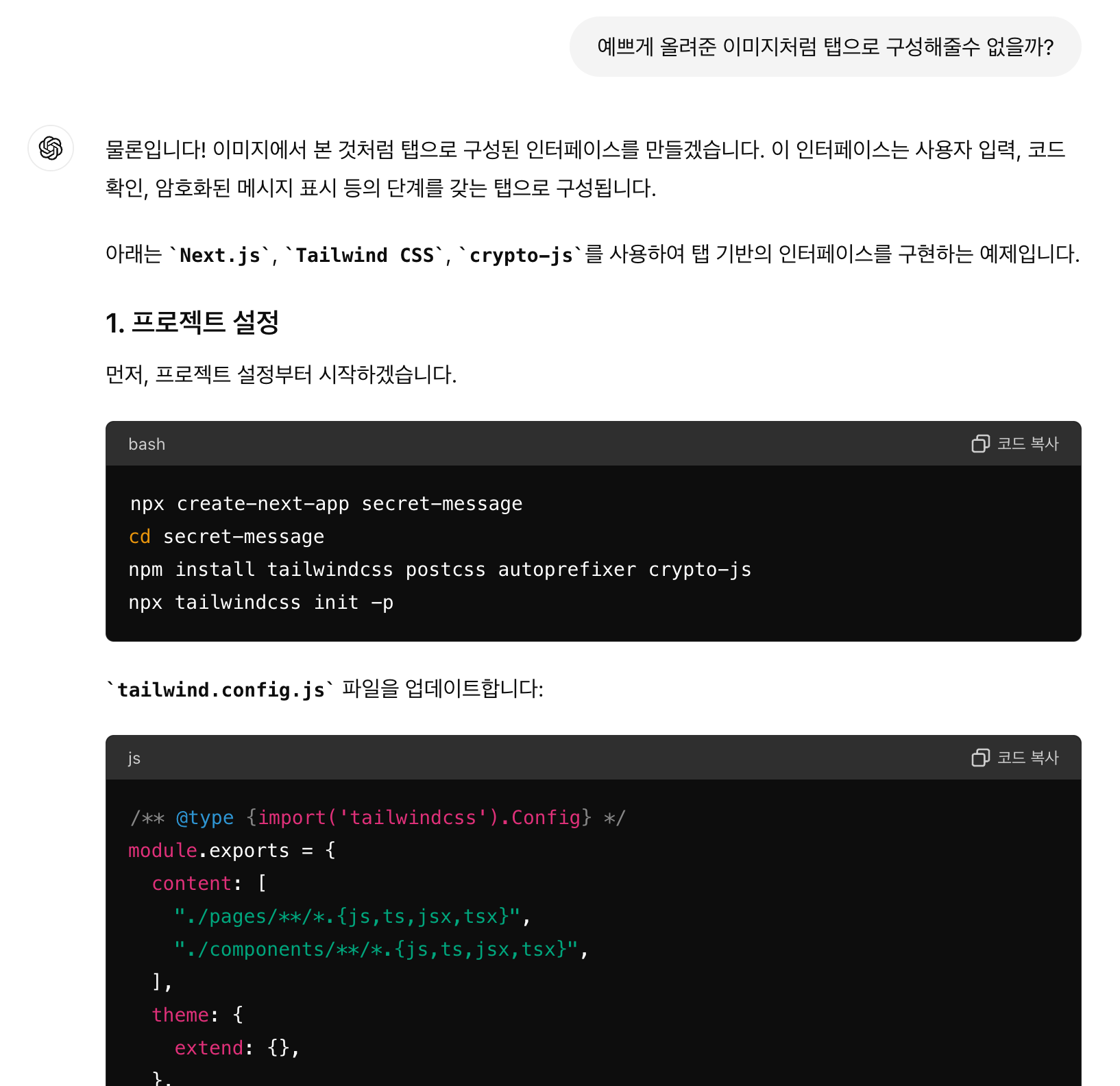
그래서 계속 질문을 추가 했다.

UI가 자꾸 산으로 가길래 다시 이미지 첨부

근데 이미지안에 네모칸을 하나의 화면으로 인식을 못하고 전체 이미지를 하나의. 화면으로 인식하는 느낌이었다.
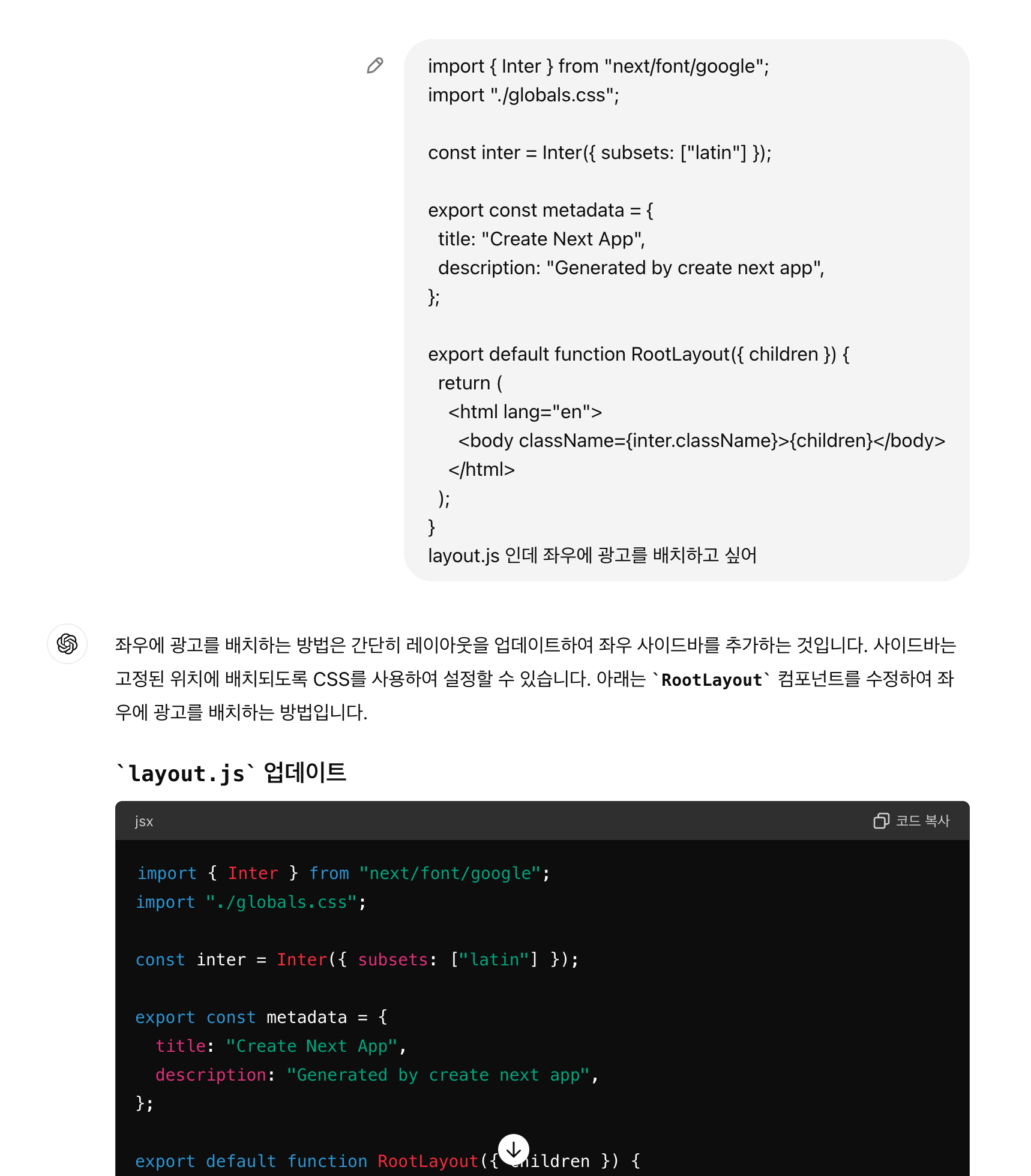
기왕하는 김에 광고도 붙여야겠다고… 또 질문

import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={`${inter.className} flex flex-col lg:flex-row`}>
{/* Left Sidebar for Ads */}
<aside className="bg-gray-200 p-4 fixed lg:relative top-0 left-0 lg:w-1/6 h-full lg:h-auto lg:flex lg:flex-col lg:items-center hidden lg:block">
<div className="sticky top-4 lg:static">
{/* 광고 내용 */}
<p>좌측 광고</p>
</div>
</aside>
{/* Main Content */}
<main className="lg:w-4/6 mx-auto p-4 flex-grow">
{children}
</main>
{/* Right Sidebar for Ads */}
<aside className="bg-gray-200 p-4 fixed lg:relative top-0 right-0 lg:w-1/6 h-full lg:h-auto lg:flex lg:flex-col lg:items-center hidden lg:block">
<div className="sticky top-4 lg:static">
{/* 광고 내용 */}
<p>우측 광고</p>
</div>
</aside>
{/* Mobile Bottom Ads */}
<div className="lg:hidden flex justify-between fixed bottom-0 left-0 right-0 bg-gray-200 p-4">
<div className="w-1/2 text-center">
{/* 좌측 광고 내용 */}
<p>하단 좌측 광고</p>
</div>
<div className="w-1/2 text-center">
{/* 우측 광고 내용 */}
<p>하단 우측 광고</p>
</div>
</div>
</body>
</html>
);
}
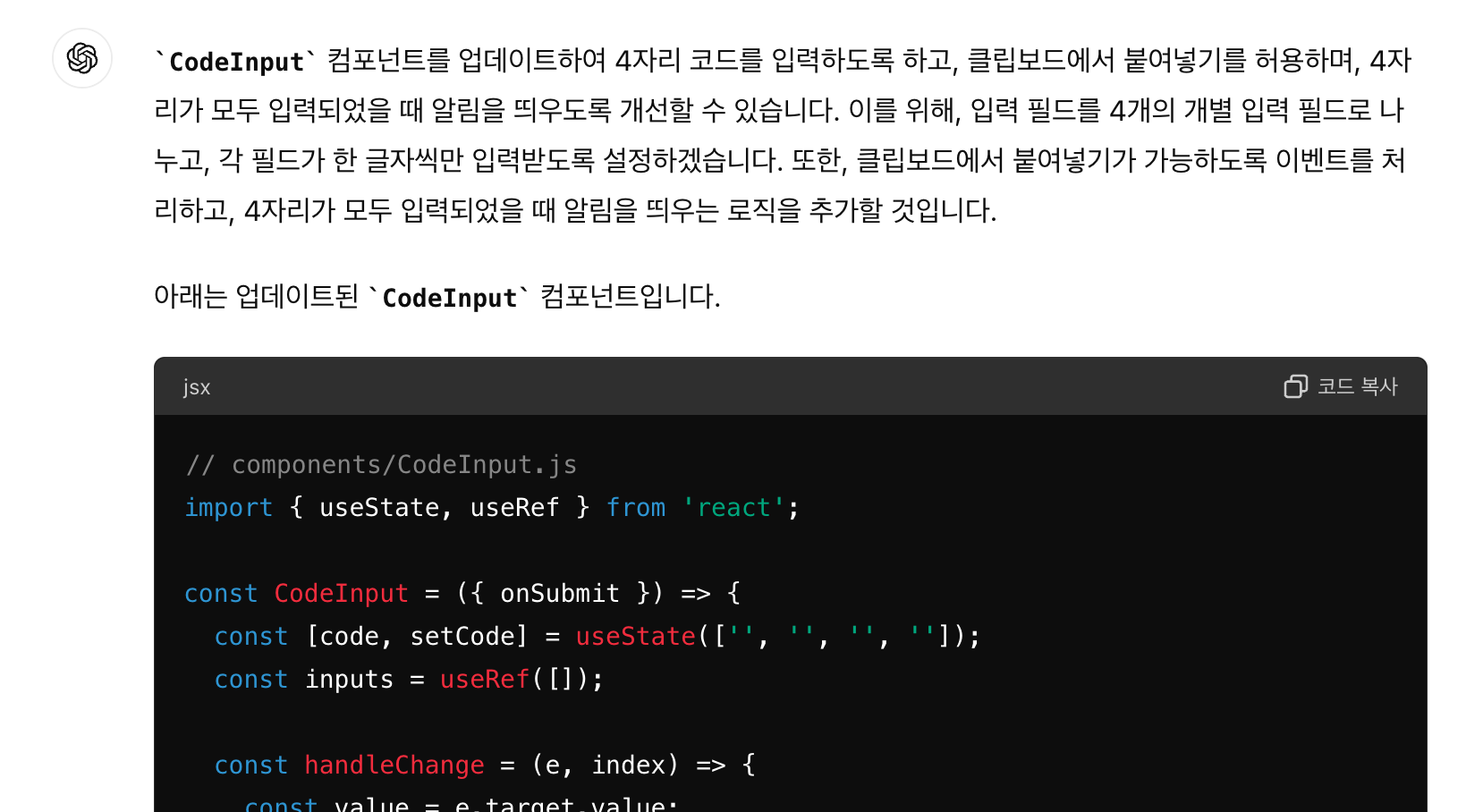
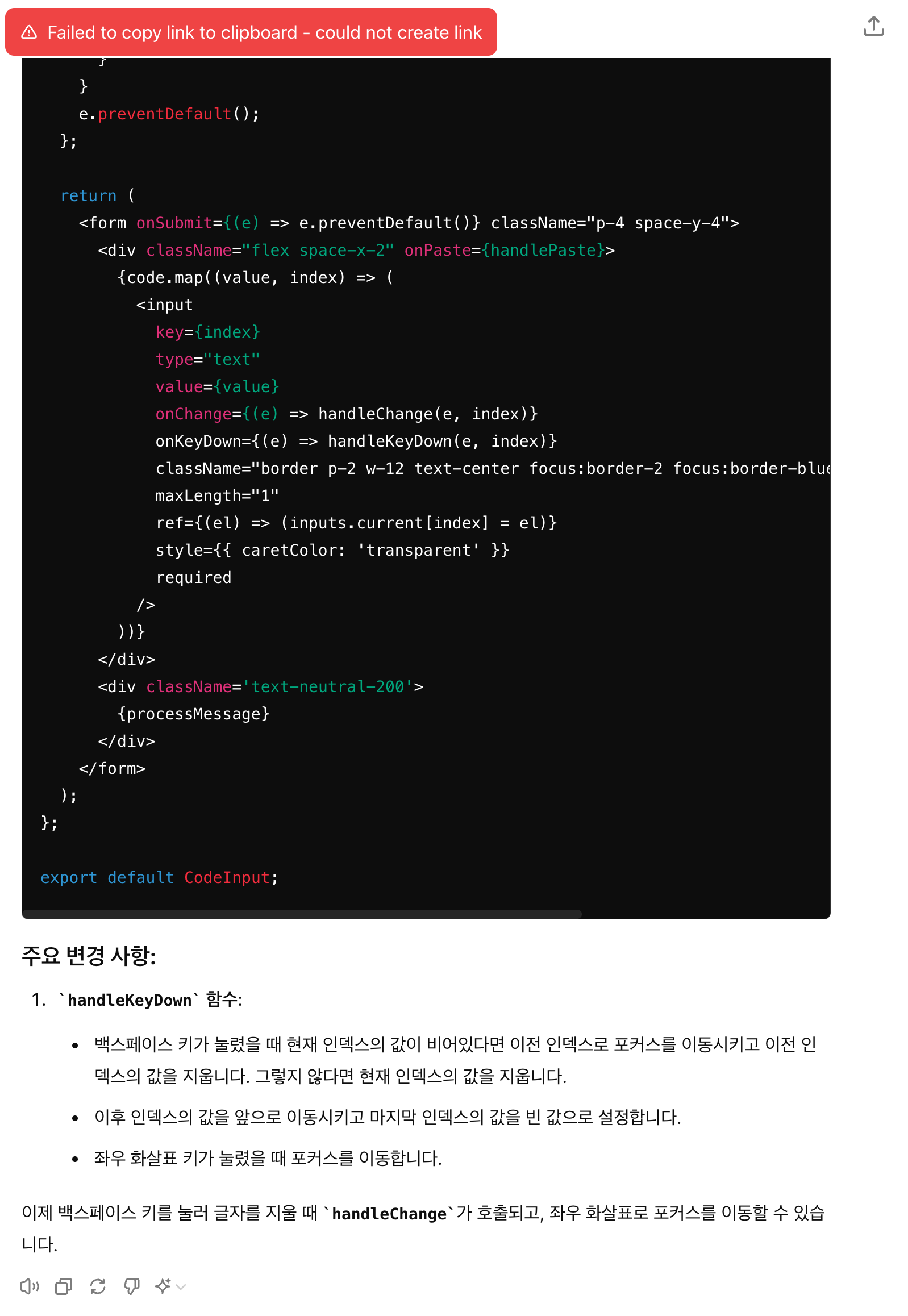
위 같이 코드를 준다.
계속 질문…

.
.
.
.
사건 종결
전부 차치하고, 결론은 아래 사이트가 만들어 졌다.
https://secret-message.birdspring.com/

풀로 공유하려고 했더니 위에 빨간색으로 안된다고 나온다.
쳇쥐피티에서 하나의 주제로 물어보는데 한도가 있었다. 새로 열어서 계속 질문한링크를 하나 공유한다.
https://chatgpt.com/share/f058096f-dd07-44f7-8d36-66d358f25a72
